Webデザイナー検定試験のおすすめ参考書・テキスト(独学勉強法/対策)

【Webデザイナー検定は独学で合格可能?おすすめの書籍や勉強法とは?】も確認する
Webデザイナー検定の概要
Webデザイナー検定は、コンセプトから運用までウェブ制作の知識の習得を評価する検定です。デザイナー・プログラマ・ディレクターなどウェブに関する職業やコーダ・広報・営業・販売など幅広い職種に従事している人が受験できる試験です。試験はエキスパートとベーシックの2種類に分かれています。
最新のWebデザイナー検定試験テキストを確認する
Amazon Rakuten
Webデザイナー検定試験の公式テキスト
検定を運営しているCG-ARTSから公式テキストと問題集が販売されています。検定試験に対応していることはもちろん、ウェブサイトのデザインに関する書籍としても活用することができます。
Webデザイナー検定の公式テキスト・問題集
1.「Webデザイン コンセプトメイキングから運用まで[改訂第五版]」(画像情報教育振興協会)
コンセプトメイキングから、制作、運用まで、業務としてWebデザインを行う際に必要な知識と技術を学ぶことを目的とした教科書です。
2.「入門Webデザイン[改訂第三版]」(画像情報教育振興協会)
個人がWebサイトをデザインし、制作して情報発信するまでに必要な知識と技術を学ぶことを目的とした教科書です。
3.「Webデザイナー検定エキスパート・ベーシック公式問題集 改訂第二版」(画像情報教育振興協会)
過去に出題された問題を練習問題として再編。エキスパート3回分、ベーシック3回分を掲載した実践形式の問題集です。解説・解答が別冊となっているので答え合わせも効率良くできます。
出典:Webデザイナー検定試験のおすすめ問題集・テキスト・参考書ランキング(Uguide.jp)
最新のWebデザイナー検定試験テキストを確認する
Amazon Rakuten
目次 – Webデザイナー検定エキスパート・ベーシック公式問題集 改訂第二版
改訂第二版
Webデザイナー検定
エキスパート・ベーシック
公式問題集
Contents
問題集
検定の紹介
出題範囲
本書の使い方
練習問題
エキスパート 練習問題1
練習問題2
練習問題3
ベーシック 練習問題1
練習問題2
練習問題3
別冊(巻末差込冊子)
解説・解答
エキスパート 練習問題1 解説・解答
練習問題2 解説・解答
練習問題3 解説・解答
ベーシック 練習問題1 解説・解答
練習問題2 解説・解答
練習問題3 解説・解答
検定の紹介
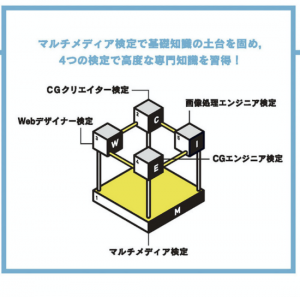
CG-ARTSの5つの検定
5つの検定は、画像を中心とした情報分野を扱う点でリンクしています。テーマや範囲が重なり合うため、1つの検定を学ぶことが、ほかの検定の学習につながっています。
マルチメディア検定で基礎知識の土台を固め、
4つの検定で高度な専門知識を習得!
検定の特徴
・変化に対応できる人材の育成→ 特定のソフトウェアやマシンに依存しない知識の理解とその応用力を評価、プロフェッショナルに求められる専門知識の習得を評価し、つねに新しい知識や技術を習得して変化に対して柔軟に対応できる能力を重視します。
・73万人が受験 33万人の合格者が活躍→ CG-ARTSが次代の産業、文化、社会を担う人材の育成を目指し、初めてCG試験(検定)を実施したのは1991年、その後、検定は時代のニーズに合わせてカタチを変え、現在に至ります。これまでに約73万人が受験、約33万人の合格者が、産業界・文化・学術・教育界で活躍しています。
・300人の専門家 による信頼の内容→ 検定試験やテキストのベースとなるカリキュラムは、制作現場で活躍するクリエイター、エンジニア、そして企業の開発部門や大学などの教育機関に所属する研究者、約300名の協力により作成。専門領域ごとに体系的、網羅的に内容がまとめられています。
・ベーシックとエキスパートで着実にステップアップ→ 現場で役立つ実践・実務能力の習得をしたカリキュラムに基づき、ベーシックでは専門知識の理解を、エキスパートでは専門知識の応用を評価。学習に応じて、無理なくステップアップがはかれます。
検定の詳細は、検定Webサイトをご覧ください
www.cgarts.or.jp/kentei
・マルチメディア検定 (4つの専門知識を支える検定)
こんな職種にオススメ:ビジネスパーソン全般
コンピュータや周辺機器、インターネット、ディジタルコンテンツ、携帯電話, 知的財産権、マルチメディアの社会応用などに関する幅広い知識を測ります。
・CGクリエイター検定
こんな職種にオススメ:CGデザイナー、CGアニメーター、ゲームクリエイター、CGモデ、CGディレクター、グラフィックデザイナー
デザインや2次元CGの基礎から、図やカメラワークなどの映像制作の基本、モデリングやアニメーションなどの3次元CG制作の手法やワークフローまで、表現に必要な多様な知識を測ります。
・Webデザイナー検定
こんな職種にオススメ:Webデザイナー、Webプロデューサ、Webプランナ、Webプログラマ、広報、営業・販売
コンセプトメイキングなどの準備段階から、Webページデザインなどの実作業、テストや評価, 運用まで、Webデザインに必要な多様な知離を測ります。
・CGエンジニア検定
こんな職種にオススメ:CGプログラマ、ゲームプログラマ、ソフトウェアエンジニア、CADエンジニア、テクニカルディレクタ
アニメーション、映像、ゲーム、VR、ARアプリなどのソフトウェアの開発やカスタマイズ、システム開発を行うための知識を測ります。
・画像処理エンジニア検定
こんな職種にオススメ:エンジニア、プログラマ、開発・研究者
工業分野、医用、リモートセンシング、ロボットビジョン、交通流計測、バーチャルスタジオ、画像映像系製品などのソフトウェアやシステム、製品などの開発を行うための知識を測ります。
出題範囲
Webデザイナー検定エキスパートとベーシック
Webデザイナー検定 エキスパート
Webサイトの企画・制作・運用に関する専門知識の理解と、知識を応用する能力を測ります。
Webデザインへのアプローチ
Webサイト制作に必要な人材と求められる能力、Webサイト制作の一般的なプロセスについての知識
◆Webサイト制作業界の人材像 ◆Webサイト制作のプロセス
コンセプトメイキング
Webサイトのコンセプトメイキングのプロセスや、具体的な手法についての知識
◆コンセプトの設定 ◆Webサイトの種類とコンセプト
◆さまざまな閲覧機器 ◆ほかのメディアとの関係
情報の構造
情報の収集・分類・組織化と、集められた情報をWebサイト構造へと展開する手法についての知識
◆情報の収集と分類 ◆情報の組織化 ◆Webサイト構造への展開
インタフェースとナビゲーション
Webサイトとユーザの接点となるインタフェースのあり方や、 ナビゲーション機能の考え方、利用方法についての知識
◆ユーザインタフェース ◆ナビゲーション ●ナビゲーションデザインの手法
動きと音の効果
Webサイトにおいて、動きと音を使った表現を可能にしている技法と、その表現をユーザビリティの観点から見た場合の注意点についての知識
◆動きの技法と表現 ◆動きを導入する際の注意点
◆動画像コンテンツ ◆音の演出
Webサイトを実現する技術
Webサイトで提供され各種サービスを実現している技術や、 Webサイト自体を支えている技術についての知識
◆Webサイトを実現する技術の基礎 ◆Webサイト上の機能
◆Webサイト制作に用いられる言語 ◆バックエンドで活用する技術
Webサイトのテストと運用
Webサイトのテストと評価方法、公開後の運用や保守、メンテナンス作業、リニューアルのための各種分析手法についての知識
◆Webサイトのテスト ◆Web解析
◆Webサイトの運用 ◆Webサイトのリニューアル
知的財産権
知的財産権に関する基本的な考え方と、著作権についての知識
Webデザイナー検定ベーシック
Webサイトの企画・制作に関する基礎知識の理解を測ります。
Webデザインへのアプローチ
インターネットの歴史。Webの特性、Webサイトの種類、Webサイトの制作フローについての基礎知識
◆Webデザイン◆Webサイトの種類 ◆Webサイトの制作フロー
Webデザイン
Webサイト制作における、コンセプトメイキング、情報の組織化や構造化、画面構成、素材の制作、テストや評価についての基礎知識
◆Webサイトのしくみ ◆コンセプトメイキング ◆情報の収集・分類・組織化
◆情報の構造化とアクセスルート ◆さまざまな間覧機器 ◆Webページの画面構成
◆素材の制作 ◆テストと修正 ◆評価とメンテナンス
Webページを実現する技術
Webページを実現するための技術である、HTMLやCSSについての基礎知識
◆HTMLとCSSの基礎 ◆文書要素の制御
◆文字の装飾 ◆フォーム ◆CSSレイアウト
技術の基礎
Webサイト制作を支える, ディジタル,ソフトウェア、入出力装置、インターネットについての基礎知識
◆ディジタルとは ◆ソフトウェア ◆入出力装置 ◆インターネットの基礎
知的財産権
知的財産権に関する基本的な考え方と、著作権についての基礎知識
データフォーマット
データフォーマットについての基礎知識
本書の使い方
問題
CG-ARTSが実施した検定試験を習問題として再編し、エキスパート3日分、ベーシック3回分の問題を掲載しています。
解説・解答
Webデザイナー検定エキスパート・ベーシックの検定問題についてより深く理解するための「解説・解答」を掲載しています。
出題領域:問題がP.6・7の出題範囲一覧のどの領域に対応しているかを表記しています。
問題テーマ:どのようなテーマについて問う問題なのか表記しています。
解説:正解答を導くための考え方を各設問ごとに解説しています。
解答:正解答を表記しています。
KEYWORD:問題を理解する上で知っておくべきKEYWORDについて解説している対応テキストのchapterを表記しています。各レベルの対応テキストは以下の通りです。
●Webデザイナー検定 エキスパート: 「Webデザイン[改訂第五版]」
●Webデザイナー検定「入門Webデザイン[改訂第三版]」
テキストの詳細は、協会Web サイトをご覧ください。
www.cgarts.or.jp
目次- Webデザイン [改訂第五版]-コンセプトメイキングから運用まで-
はじめに
最近は、パーソナルコンピュータ(PC)などの設備と、インターネットへの接続環境をするだけで、Webサイトを容易に制作できるようになっている。そのため、企業、団体、政府などの組織の情報発信から、個人やグループなどのパーソナルな情報発信まで、Webサイトがさまざまな目的で利用されている。また、特定少数の対象に向けた情報から、不特定多数の対象に向けた情報まで、さまざまなタイプの情報を発信することもできる。このようにWebサイトは、もはやなくてはならないメディアの1つとなっている。
最近注目を集めている、プログやSNS(ソーシャルネットワーキングサービス)に代表されるCGM(消費者発信型サイト)は、個人的な経験や考えを、共通の趣味や興味をもつ人たちに向けて、短い文章か写真による日記のようなかたちで発信するもので、新たなコミュニケーション環境を生み出している。また、数十文字程度の短文による情報発信を行う、twitterのようなマイクロブログの普及によって、情報伝播の速度と規模がさらに拡大している。さらにWebサイトを閲覧する環境はPCだけでなく、スマートフォンやタブレットなどさまざまな機器が利用されている。これらのコミュニケーション環境は、テレビ放送、新聞、雑誌、ラジオ放送のような不特定多数の受信者を対象としたマスメディアや、従来のWebサイトによる情報発信とは、まったく異なる次元にあるといえる。
また、プログラムによるWebサーバ上でのデータ処理などによって、インタラクティブなデータのやりとりや、条件に応じて内容が書き変わるデータの提供などの、さまざまな機能も実現している。これらを利用することによって、従来のメディアでは実現できなかった、個々のユーザに対応したサービスが、リアルタイムに行えるようになった。その結果、新たなネットビジネスの起業や展開が急速に進められている。
Webサイトは、さまざまな目的のために企画、運用されており、その目的により、求められる機能やデザインが異なる。また、ターゲットとなるユーザの年齢や性別、利用環境などを考慮した情報表現が求められる。ユーザビリティやアクセシビリティに配慮した、広い視野に立ったコミュニケーションデザインへのアプローチが必要である。
このようなコミュニケーションデザインが重視される社会状況から、公益財団法人画像情報教育振興協会(CG-ARTS協会)では、画像・映像情報に関する教育の社会的な重要性に注目し、1992年の設立以来、CG、画像処理、マルチメディア、Web分野の教育関係者や研究者、専門家らとともに、実践的な教育方法についての具体的な検討を行ってきた。
本書は、Webサイト制作について関連する業務も含めトータルな視点から解説した、Webデザインの教科書である。合わせて、当協会が実施している検定試験「Webデザイナー検定」の、主としてエキスパートを受験しようとする学習者のための教材でもある。Webデザイナー検定エキスパートは、業務としてWebデザインを行うために必要な知識の理解度と、知識の応用力を測る試験である。読者の皆様に、本書の学習と検定試験の受験を通じて、自分自身の知識や技能の習得度を把握し、学習や進学・就職活動に活かしていただくことが、本書の目的である。
本書では、豊富な知識と経験をもつ、第一線で活躍中の専門家の方々にWebサイトの企画から、制作、運用、そして評価にいたるまでのプロセスを、解説していただいており、より実践的な視点から、Webサイト制作におけるデザイン手法や技術について解説している。Webサイトの複雑化、高機能化は日々進展しており、インタラクティブ性の高いインタフェースや、大量の情報をリアルタイムに処理できるバックエンドシステムへの需要が増大している。
単純にWebサイトの制作技法を理解するだけでは、クリエイティブなコンテンツをつくることはできない。Webデザインでは、美的感性を磨くとともに、コンピュータやネットワークの技術、プログラミングなどの論理的な思考を基盤とした技術の学習も不可欠である。さらに、各種制作物に関連した著作権などの権利の保全や、情報化社会に対する理解や倫理も求められる。本書では、これらの関連知識についても解説している。
また、Webデザインに関する基礎的な知識や技術については、入門用教科書として位置付けられる『入門Webデザイン[改訂第三版]』で詳しく解説している。合わせて学習することで、知識や技術の体系的な習得が可能となり、本書で解説している実践的な内容を、より効果的に活かすことができる構成となっている。
2016年3月
『Webデザイン』編集委員会
編集委員長 若林尚樹
contents
1 Webデザインへのアプローチ
1-1 本書の構成
1-1-1 Webサイト制作の流
1-1-2 本書の構成と内容
1-2 Webサイト制作業界の人材像
1-2-1 Webサイト制作に必要な職掌と役割
1-2-2 各職掌の役割と求められる能力
1-3 Webサイト制作のプロセス
1-3-1 一般的な制作プロセス
1-3-2 制作時に発生しうる問題点
Keywords
2 コンセプトメイキング
Overview
2-1 コンセプトの設定
2-1-1 コンセプトメイキングの手法
2-1-2 コンセプトの具体化
2-2 Webサイトの種類とコンセプト
2-2-1 Webサイトの種類
2-2-2 コンセプトメイキングで考慮すべき外的要素
2-3 さまざまな閲覧機器
2-3-1 PCとスマートフォンの違い
2-3-2 各機器への対応の必要性とその手
2-4 ほかのメディアとの関係
2-4-1 各メディアの特徴
2-4-2 インターネットとほかのメディアとの連携
Keywords
3 情報の構造
Overview
3-1 情報の収集と分類
3-1-1 スケジュールとコスト管理の重要性
3-1-2 情報の収集と分類
3-2 情報の組織化
3-2-1 情報の組織化
3-2-2 ラベリング
3-3 Webサイト構造への展開
3-3-1 Webサイト構造の構築
3-3-2 ユーザ導線
3-3-3 ユーザ導線の具体例
Keywords
4 インタフェースとナビゲーション
Overview
4-1 ユーザインタフェース
4-1-1 Webサイトとユーザインタフェース
4-1-2 使いやすいユーザインタフェースの要素
4-1-3 ユーザインタフェースの種類と役割
4-2 ナビゲーション
4-2-1 ナビゲーションの目的と構成要素
4-2-2 PCにおけるページレイアウト
4-2-3 スマートフォンにおけるページレイアウト
4-2-4 ナビゲーションとWebサイト構造
4-2-5 ナビゲーションの設計
4-3 ナビゲーションデザインの手法
4-3-1 Webコンテンツにおけるナビゲーションデザイン
4-3-2 JavaScriptとスタイルシート
4-3-3 DHTMLによるナビゲーション機能の例
4-3-4 Flashによるインタフェース
Keywords
5 動きと音の効果
Overview
5-1 動きの技法と表現
5-1-1 Webサイトに動きを導入する目的
5-1-2 基本的な動きの種類
5-1-3 動きの技法
5-1-4 動きの技術
5-2 動きを導入する際の注意点
5-2-1 動きの導入時の注意
5-3 動画像コンテンツ
5-3-1 動画像コンテンツを導入する目的
5-3-2 動画像コンテンツを導入する際の注意点
5-3-3 動画像コンテンツの技術
5-3-4 動画像コンテンツ技術の詳細
5-3-5 動画像コンテンツにおけるディジタル著作権管理技術
5-4 音の演出
5-4-1 音の種類と用途
5-4-2 音を使用する際の注意点
5-4-3 データフォーマット
Keywords
6 Webサイトを実現する技術
Overview
6-1 Webサイトを実現する技術の基礎
6-1-1 さまざまな技術
6-1-2 Webサイトの基本構成
6-1-3 静的コンテンツと動的コンテンツ
6-1-4 フロントエンド側の処理とバックエンド側の処理
6-1-5 技術を超えて考えるべきこと
6-2 Webサイト上の機能
6-2-1 ビジュアライゼーション機能
6-2-2 インタラクティブ機能
6-2-3 データハンドリング機能
6-3 Webサイト制作に用いられる言語
6-3-1 言語のもつ役割
6-3-2 HTML
6-3-3 CSS
6-3-4 JavaScript
6-3-5 DHTML
6-3-6 Ajax
6-3-7 Web標準
6-4 バックエンドで活用する技術
6-4-1 バックエンドとは
6-4-2 バックエンドの一般的な構成
6-4-3 バックエンド選定時に考えるべきこと
6-4-4 Webサーバを構成するソフトウェア
6-4-5 Webサーバにおける処理の例
6-4-6 セキュリティー
Keywords
7 Webサイトのテストと運用
Overview
7-1 Webサイトのテスト
7-1-1 テストの意義とテスト計画
7-1-2 テストの時期とテスト環境
7-1-3 テスト項目
7-1-4 ユーザビリティテスト
7-2 Web解析
7-2-1 Web解析の意義
7-2-2 Web解析
7-2-3 Web解析の一般的な内容
7-3 Webサイトの運用
7-3-1 運用の概要
7-3-2 運用体制
7-3-3 更新作業
7-3-4 情報のメンテナンス
7-3-5 CMS
7-3-6 Webサイトの評価
7-3-7 Webサイトの調整
7-4 Webサイトのリニューアル
7-4-1 Webサイトのリニューアルとは
7-4-2 Webサイトをリニューアルする理由
7-4-3 リニューアルにあたっての現状把握
7-4-4 リニューアルの準備
7-4-5 SEO/SEMの導入
Keywords
appendix
a-1 知的財産権
a-1-1 知的財産権
a-1-2 知的財産権に関する具体例
参考図書
index
入門Webデザイン [改訂第三版]
目次 – contents
本書の目的と構成
1 Webデザインへのアプローチ
Overview
1-1 Webデザイン
1-1-1 インターネットとWeb
1-1-2 Webサイトの目的とデザイン
1-1-3 Webページの表現手法
1-2 Webサイトの種類
1-2-1 Webサイトの種類と表現
1-3 Webサイトの制作フロー
1-3-1 Webサイト構築の流れ
1-3-2 Webサイト構造の設計図
keywords
2 Webデザイン
Overview
2-1 Webサイトのしくみ
2-1-1 Webサーバとクライアント
2-1-2 WebページとHTML
2-2 コンセプトメイキング
2-2-1 コンセプトとは
2-2-2 コンセプトの考え方
2-2-3 コンセプトの重要性
2- 3 情報の収集・分類・組織化
2-3-1 情報の収集
2-3-2情報の分類と組織化
2-4 情報の構造化とアクセスルート
2-4-1 情報の構造化
2-4-2 情報へのアクセスルート
2- 5 さまざまな関覧機器
2-5-1 PCとスマートフォンの違い
2-5-2 両機器への対応の必要性と対応手法
2-6 Webページの画面構成
2-6-1 PCにおける画面の分割と配置
2-6-2 スマートフォンにおける画面の分割と配置
2-6-3ナビゲーション手法
2- 7 素材の制作
2-7-1文字
2-7-2写真
2-7-3 ピクトグラムとダイヤグラム
2-7-4 アニメーションの利用
2-7-5 動画像の利用
2-7-6 音の利用
2-8 テストと修正
2-8-1 テストと修正
2-8-2 Webサーバへのアップロード
2-8-3利用者への配慮
2-9 評価とメンテナンス
2-9-1 評価
2-9-2 更新とメンテナンス
keywords
3 Webページを実現する技術
Overview
3-1 HTMLとCSSの基礎
3-1-1 本章を読むにあたって
3-1-2文章の構造とHTML
3-1-3 HTMLの基本構成
3-1-4 基本的なマークアップ作業
3-1-5 CSSによる装飾の基礎
3-1-6 HTML5の詳細
3-2 文書要素の制御
3-2-1 画像の貼り付け
3-2-2 ハイパーリンク
3-2-3 表組み
3-2-4 リスト
3-3 文字の装飾
3-3-1 CSSで用いられる単位
3-3-2 フォントの指定
3-3-3 フォントスタイルの指定
3-3-4 フォントウェイトの指定
3-3-5 フォントサイズの指定
3-3-6 行間の設定
3-3-7 文字の揃え
3-3-8 そのほかの文字装飾指定
3-4 フォーム
3-4-1 フォームの基本と構造
3-4-2 コントロールの識別方法
3-4-3 テキストコントロール
3-4-4 サブミットコントロール
3-4-5 ラジオボタンコントロール
3-4-6 チェックボックスコントロール
3-4-7 セレクトコントロール
3-4-8 テキストエリアコントロール
3-5 CSSレイアウト
3-5-1 CSSにおけるレイアウトのイメージ
3-5-2 要素ボックス
3-5-3 ブロックレベル要素ボックスの詳細
3-5-4 ノーマルフローによるレイアウト
3-5-5 フローティングによるレイアウト
keywords
4 技術の基礎
Overview
4-1 ディジタルとは
4-1-1 2進法と16進法
4-1-2 アナログデータとディジタルデータ
4-2 ソフトウェア
4-2-1 システムソフトウェア
4-2-2 アプリケーションソフトウェア
4-2-3 代表的なCG・Webページ制作ソフトウェア
4-3 入出力装置
4-3-1 入出力装置とは
4-4 インターネットの基礎
4-4-1 ネットワークへの接続
4-4-2 代表的なサービス
4-4-3 セキュリティ
4-4-4 インターネットリテラシー
keywords
appendix
a-1 知的財産権
a-1-1 知的財産権とは
a-1-2 著作権法での保護
a-1-3 権利の発生・取得
a-1-4 保護期間
a-1-5 侵害行為
a-1-6 ©️(マルシーマーク)著作権表示
a-1-7 知的財産権に関する具体例
a-2 データフォーマット
a-2-1 画像のデータフォーマット
a-2-2 動画像のデータフォーマット
a-2-3 文書記述のデータフォーマット
a-2-4 音のデータフォーマット
参考図書
画像提供一覧
index
サンプルデータのダウンロードについて
Chapter3に掲載されている各サンプルのデータは、CG-ARTS協会のWebサイトからダウンロードすることができます。つぎのURLに直接アクセスしてください。
http://www.cgarts.or.jp/book/web/index.html
■本書の目的と構成
現代社会において,Webサイトはテレビや新聞と同様に、人が情報を取得するための重要なメディアとして広く浸透している。また、情報の取得だけに留まらず、ブログやSNS, twitterのようなマイクロブログなどを利用することによって、技術やデザインの専門的な知識がなくても、手軽にインターネットを利用した情報発信やコミュニケーションを行うことが可能になった。
本書は、公益財団法人画像情報教育振興協会(CG-ARTS協会)がWebデザインの入門用教科書として編集したものである。合わせて、当協会が実施している検定試験「Webデザイナー検定」の、主としてペーシックを受験しようとする学習者のための教材でもある。Webデザイナー検定ベーシックは、個人がWebデザインを行うために必要な基礎知識の理解度を測る試験である。読者の皆様に、本書での学習と検定試験の受験を通じて、自分自身の知識や技能の習得度を把握し、学習や進学・就職活動に活かしていただくことが、本書の目的である。
つぎに、本書の構成の概要を解説する。
「chapter1 Webデザインへのアプローチ」では、Webデザインへの理解を深めるうえで必要なインターネットのしくみやその特性、Webサイトの種類などについて解説している。
「chapter2 Webデザイン」では、Webデザインに必要な基礎的なデザイン手法と素材の扱い方について解説している。
「chapter3 Webページを実現する技術」では、HTMLとCSSを用いて、実際にWebページを記述する手法の基礎を解説している。
「chapter4 技術の基礎」では、Webデザインに関連する技術的な基礎知識について解説している。
「appendix」では、Webデザインを行う際に制作者が配慮すべき知的財産権、各種のデータフォーマットについて解説している。
加えて、本書では、chapter3で解説しているHTML、CSS、静止画像ファイルをデータとして提供している。本書を用いてWebページ制作の実習をする際に活用していただきたい。
なお、Webデザインに関してさらに深く学びたい場合には、本書ではとり扱わなかったWebデザインに関連する業務をトータルな視点から解説している、『Webデザイン」を適宜参照されることをお勧めする。本書にて、Webデザインの基礎知識を学び、『Webデザイン』にて、より高度な知識や、業務としてのWebデザインへのとり組み方について学ぶことで、効果的な学習ができる構成となっている。
2016年3月
『入門Webデザイン』編集委員会
編集委員長 若林尚樹
本書の構成
chapter1
Webデザインへのアプローチ
インターネットの歴史とWebの特性,Webサイトの種類,Webサイトの制作フローについて理解する。
chapter2
Webデザイン
Web制作の基礎として、Webサイトのしくみ,コンセプトメイキング,情報の分類・組織化,Webページの画面構成、文字や写真といった素材の扱い方などについて理解する。
chapter3
Webページを実現する技術
HTML5およびCSS3を用いて、具体的にWebページを記述するために必要な技術の基礎を身につける。
chapter4
技術の基礎
ディジタルの基礎知識,システムソフトとアプリケーションソフト,入出力装置,ネットワークへの接続,インターネットにおけるサービスとセキュリティなどについて理解する。
appendix
a-1 知的財産権
a-2 データフォーマット